使用教學
User Voice 提供了 14 天免費試用服務,如果試用滿意最便宜的方案為每個月 15 美金,並提供更多服務、按月收款不綁約。隨時可以取消。以下教學為註冊免費試用帳號至設定完成。
# 註冊免費試用帳號
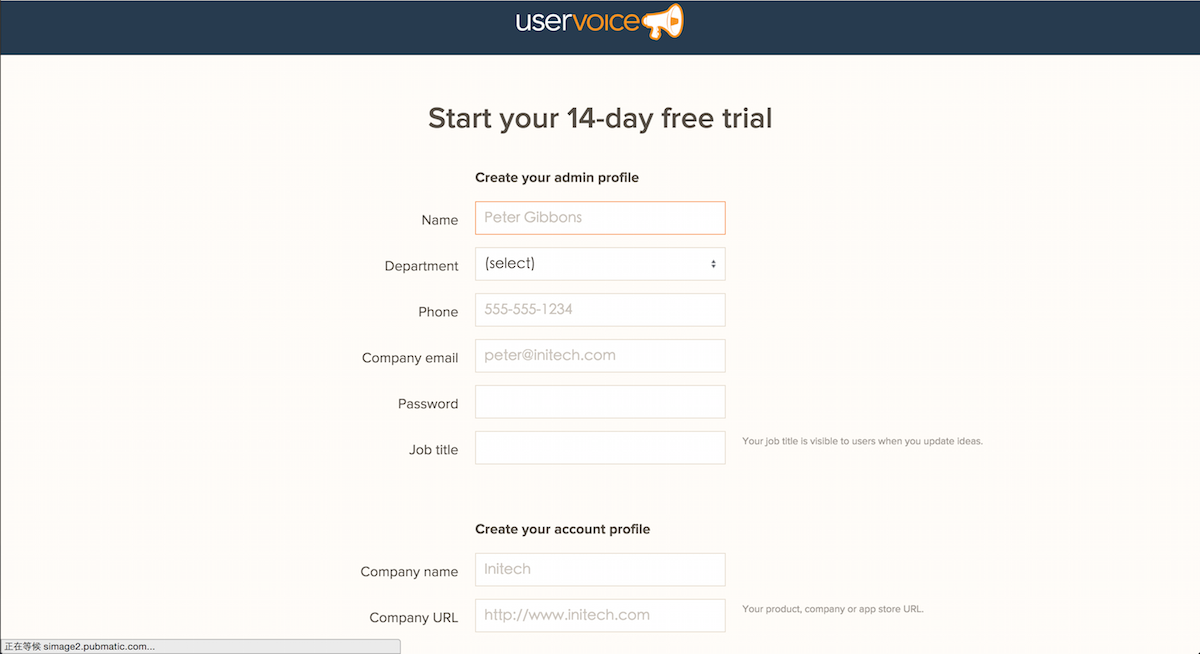
至以下網址填寫註冊資料
https://app.uservoice.com/account/new/enhanced/

照著步驟申請完以後你會得到以你填寫的 company name 作為子網域的網址,包含了前台、和後台管理:
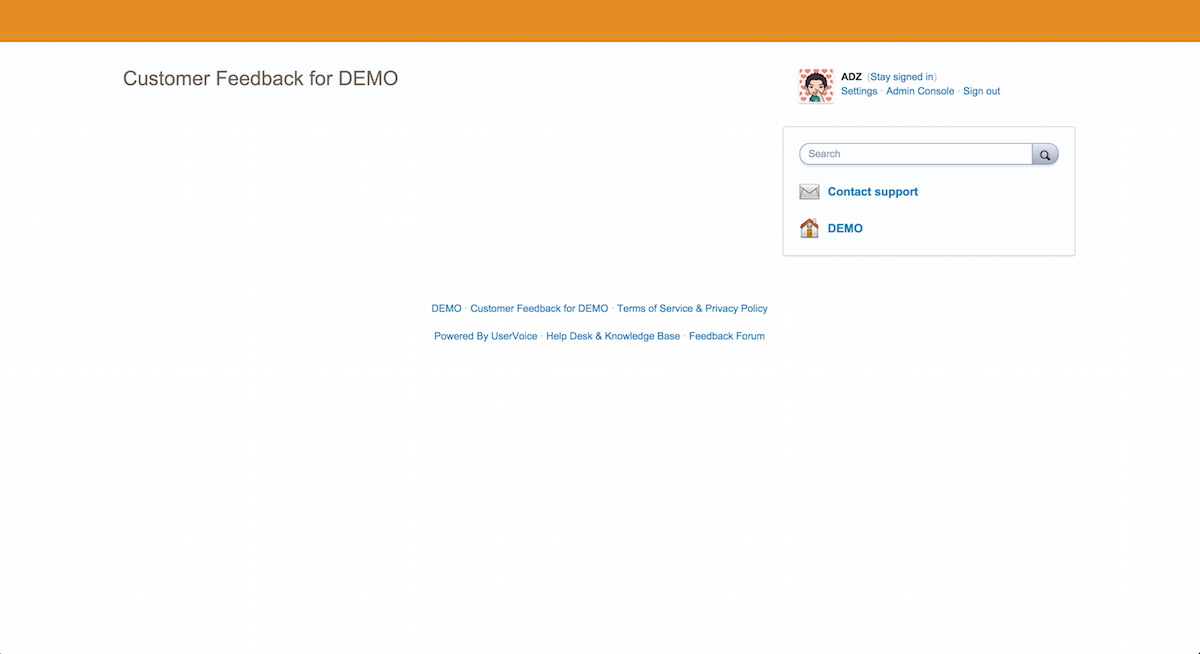
Web portal - 您專屬的前台
https://{your_company_name}.uservoice.com這個您專屬與客戶接觸的地方,您可以放在拍賣、粉絲團、或是在您的網站上放上客服中心的連結指向這個網址。

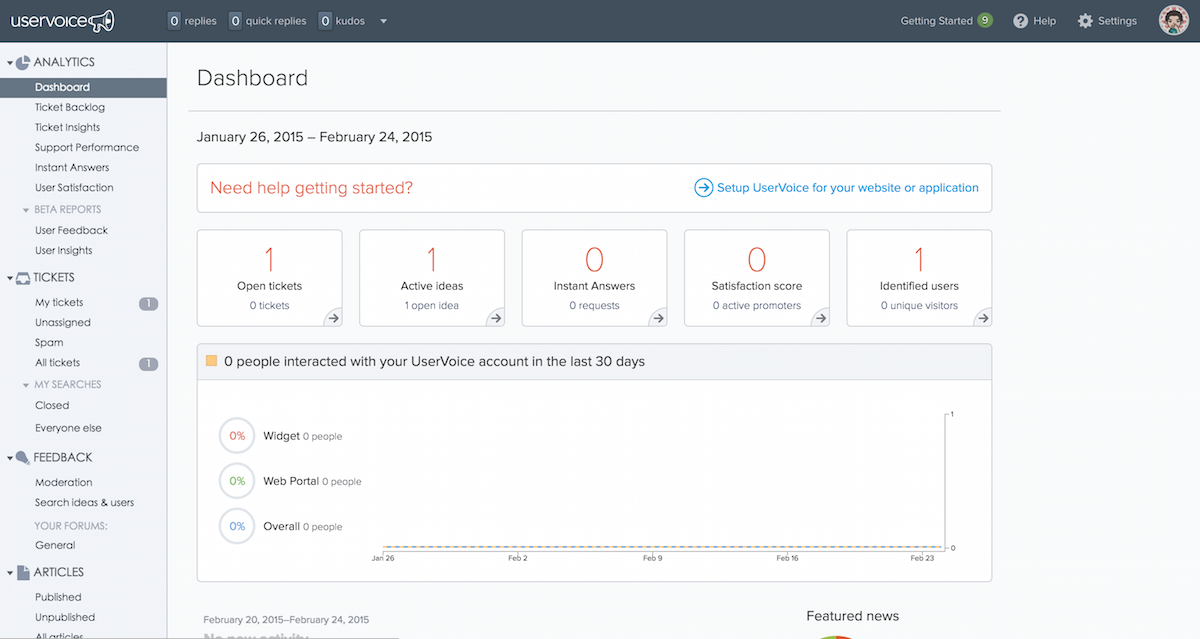
後台管理介面
https://{your_company_name}.uservoice.com/admin剛開啟帳號的時候,前台畫面是空白的,你可以在後台管理介面管理你的:
- 客服信
- FAQ - 預先建立好的問與答
- Forum - 讓使用者給你建議、或 IDEA、並提供投票的功能
- 前台顏色、樣式

# 開啟 Forum 功能
此步驟非必需,如果您需要使用者分享 Idea 並讓其他使用者參與投票即可使用此功能,另外在免費版有一些使用限制,例如:無法使用 Private forums。
設定您專屬的 Feedback 用語
預設 User Voice 已經幫你開好一個 forum 叫做:General。先點選左邊欄下方紅色框的 General,在點選右邊欄上方的藍色框 Settings。

接下來會看到跳出泡泡框,設定你的 forum 的名字、標題、和輸入框的範例文字。

往下拉還有包含語言設定,和 Forum 開關設定。另外,你可以把 web portal 設定為繁體中文,但後台管理介面目前尚無繁中支援。
把 Forums 加入到 Web portal 中
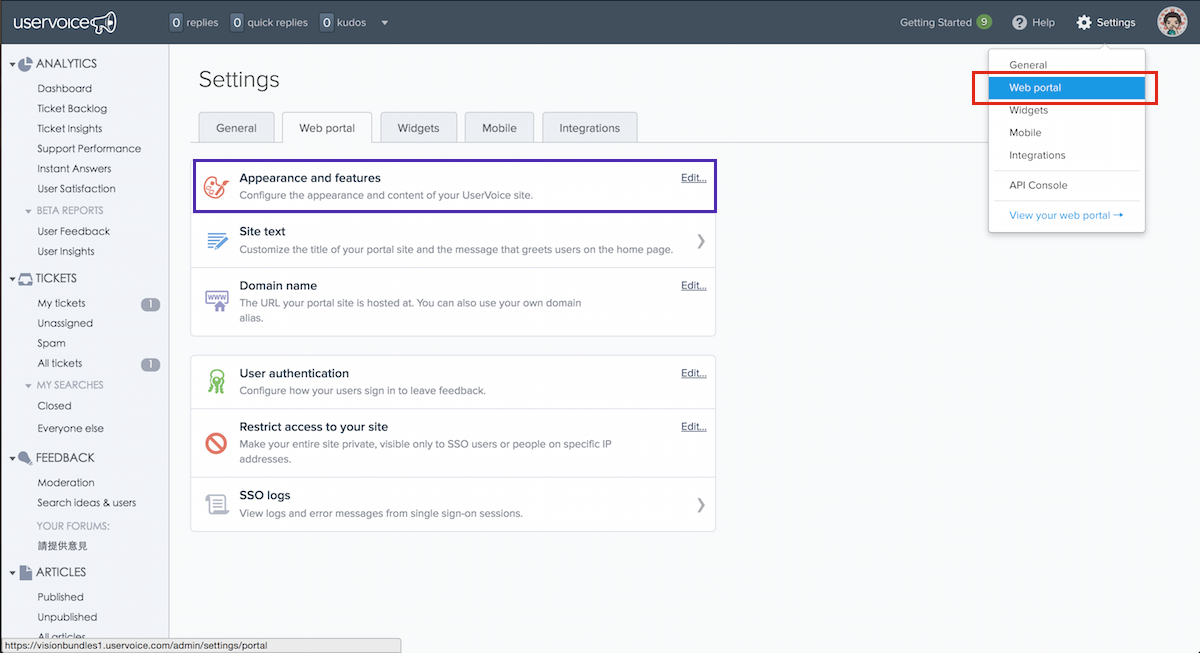
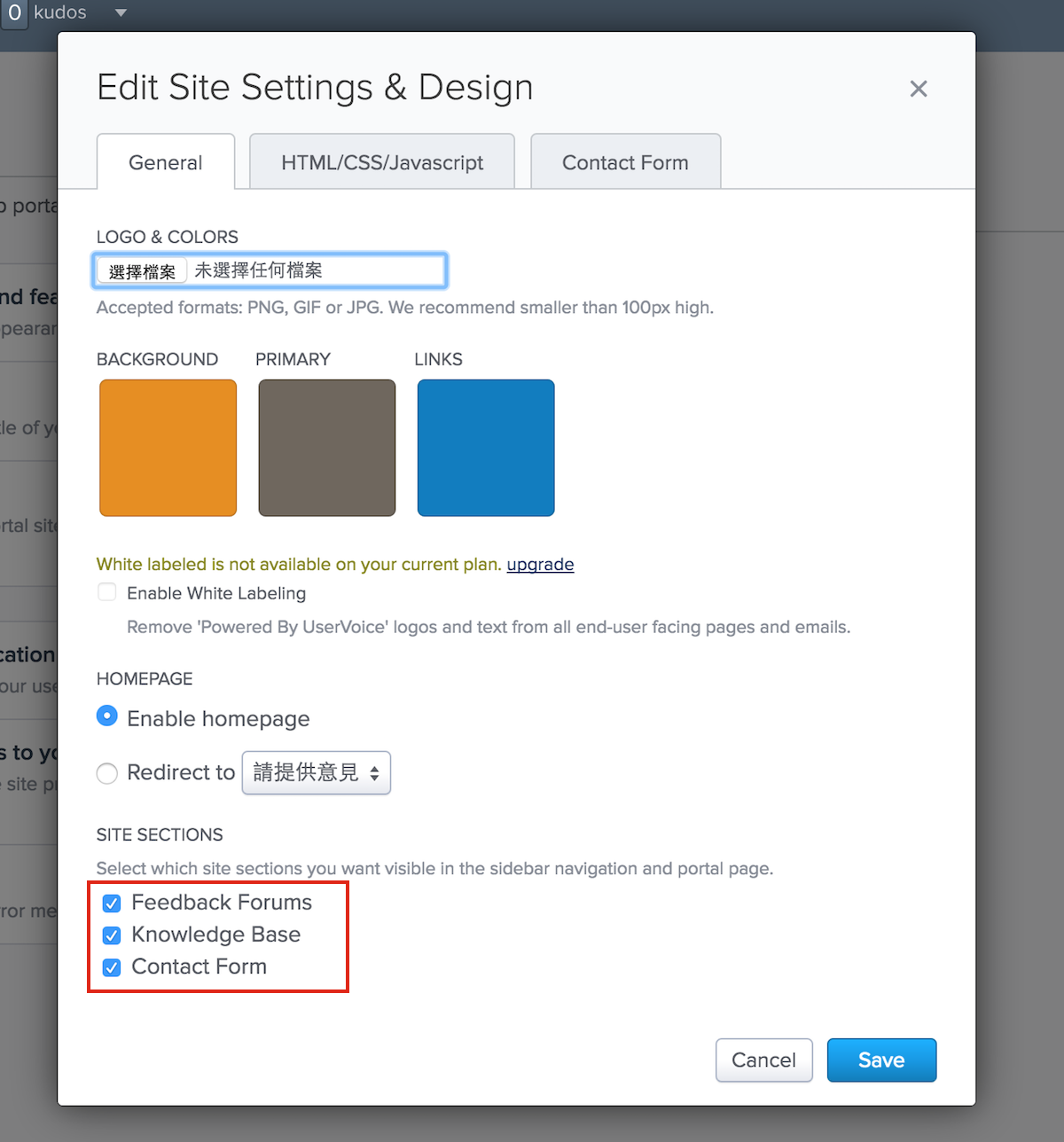
Web portal 指的就是你的前端網頁,這個步驟是要把 Forums 加到 web portal 的首頁中,請點選左上角 Settings、Web Portal,再點選 Appearance and features 右方的 edit 連結。

這裏是編輯 web portal 樣式的地方,紅色框框是 web portal 在首頁要顯示的功能有哪些,包含了:
- 聯絡表單
- forum (feedback)
- FAQ

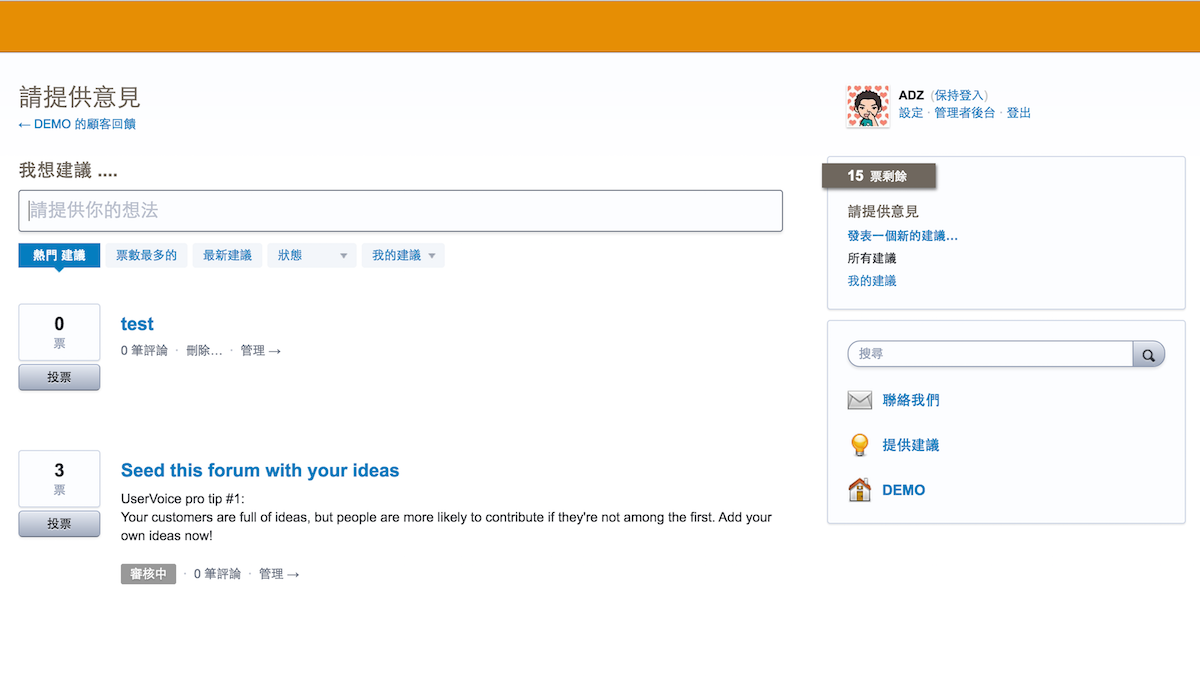
把 forum 打勾後儲存就完成了,這時候到你的 web portal 去看就會有以下畫面:

# 撰寫 FAQ
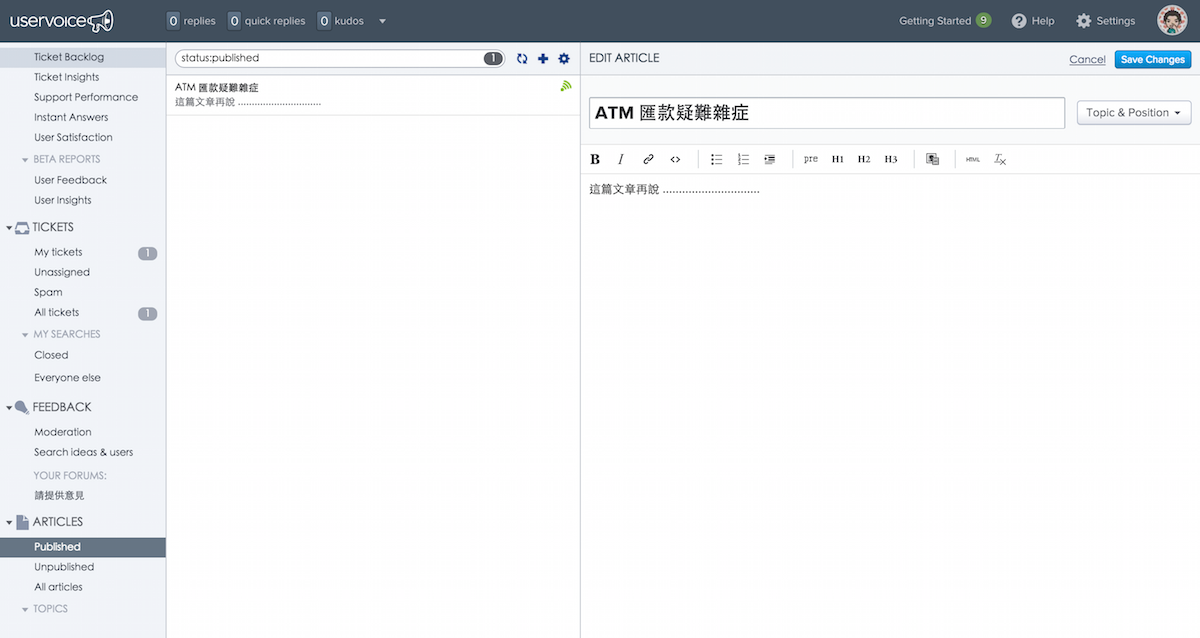
FAQ 知識庫的編輯,在後台左方選單最下方的 Article 項目。在新增、編輯文章時,可以選擇這篇文章所屬於哪個 Topic,Topic 比較像是文章分類的意思。

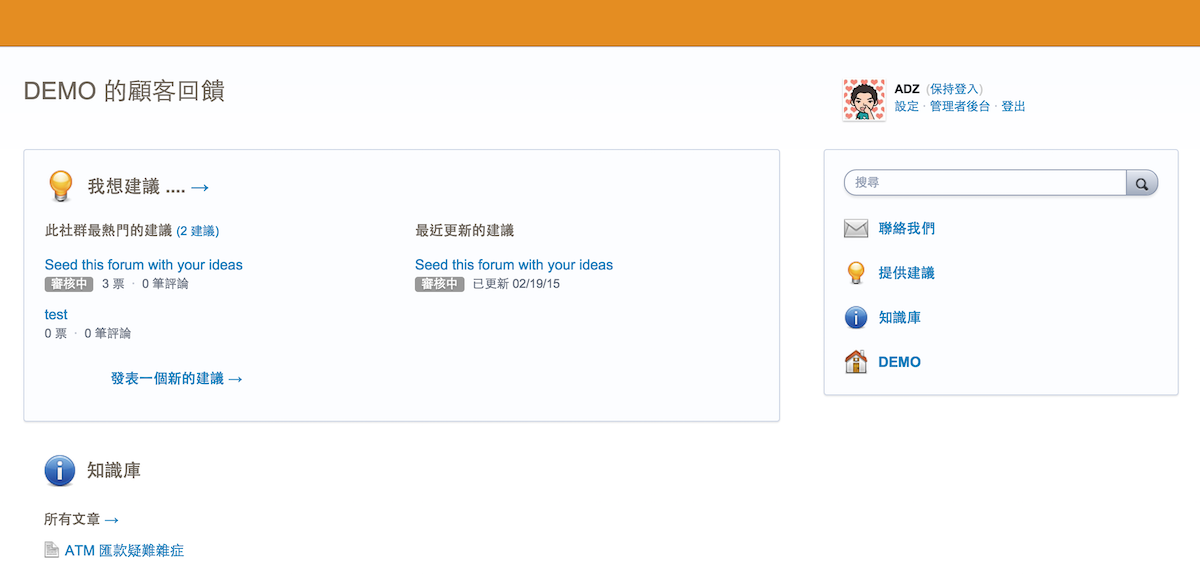
編輯完的文章,另外若沒有 Publish 是不會出現你的 web portal 上的。你可以依自己的習慣在管理介面編輯撰寫你的 FAQ、然後利用 Topic 組織不同的文章。最後編輯的文章在你的 Web portal 上如下:

# 整合自 User Voice 表單至網站
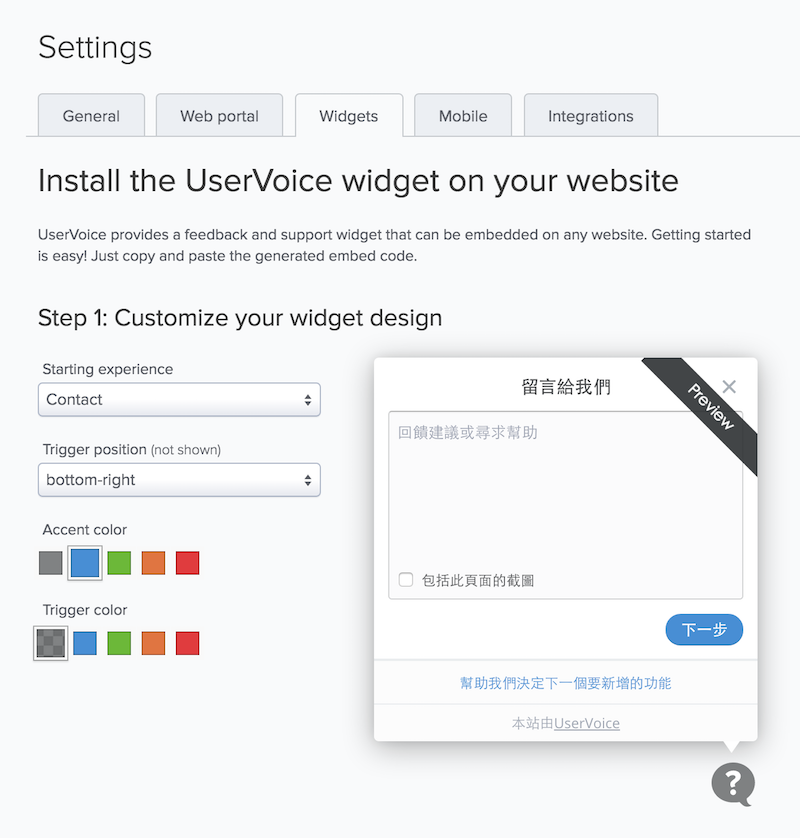
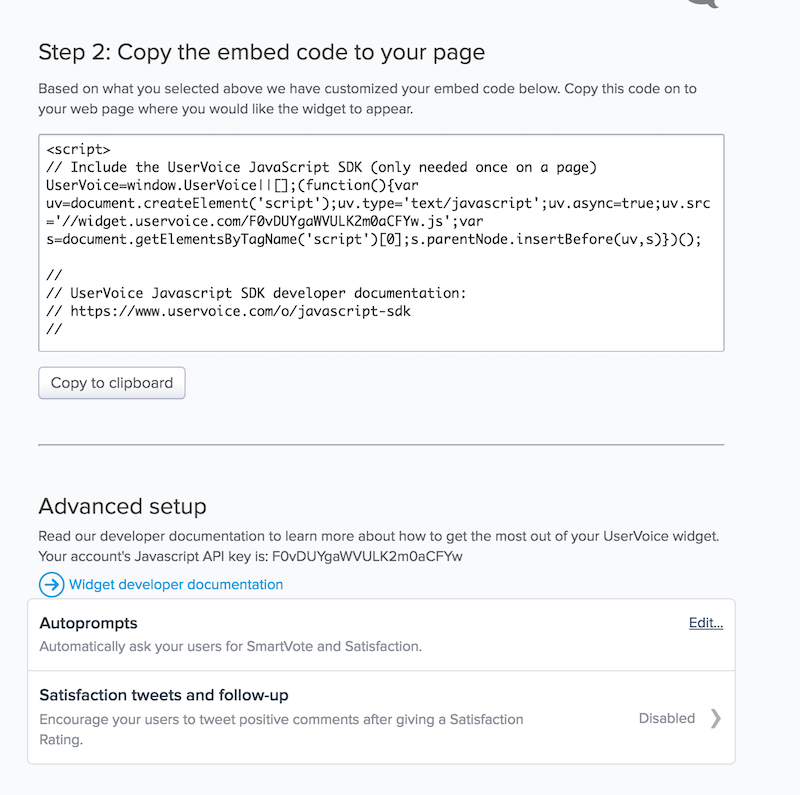
點開管理後台右上角 Settings 選單,選擇 Widget 項目,這裏提供編輯欲放在網站上的表單、並動態產生程式碼,只需要依照 User Voice 提供的程式碼,依照指示貼上您的網站即可。
另外如果你會 javascript 的話,你就可以有更多的彈性。


# Email 設定
當你註冊一個 UV web portal,他會附送一個 Email address 給你,也是依照你的註冊的 company name 命名:
tickets@{your_company_name}.uservoice.com
只要寄到該信箱的信、或在在你的 web portal 留下的訊息,都會進入 UV 後台成為一則 ticket,所以你可以將該 Email 留給客戶,統一由 User Voice 來管理。
若想查看你的 User Voice Email 請至 Settings > General > Email addresses 裡查看。
另外,這裏支援多組 Email Address 可以設定使用您專屬網址的 Email 信箱整合至 User Voice,但設定上較為麻煩,完整設定請參考官方提供的教學文章:
# 其他設定
- Web portal 語言:
Settings > General > Language and time zone - 網站文字:
Settings > Web portal > Site text - 外觀樣式:
Settings > Web portal > Appearance and features